Website Header & Footer
Your Header and Footer appear at the top and bottom of each web page and can display key information that is useful to your customers, such as Opening Hours, Address & Location Map, Contact Details and Social Media Links.
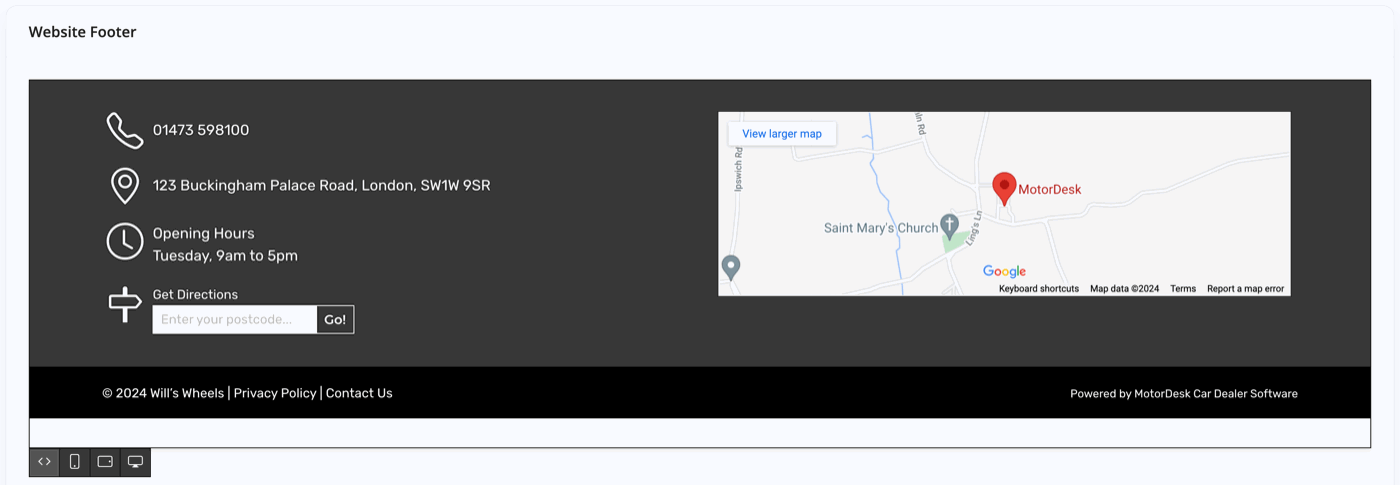
To choose what is displayed in your footer, go to Website -> Footer section.

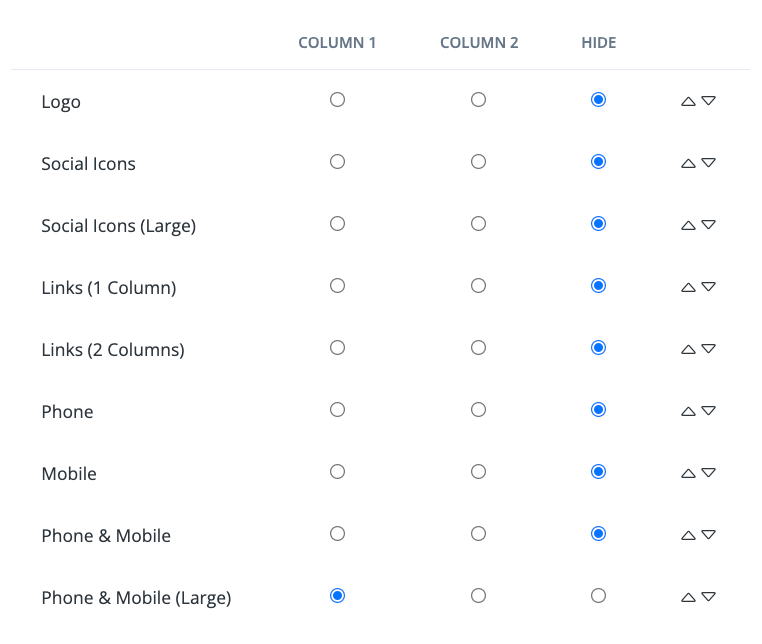
On this page, you'll see a large number of features that it's possible to add to your footer. It will not only give you the option to display them, but where to display them too in a customisable number of columns.

Start by choosing the number of columns you'd like across your footer as this will serve as the layout for your footer. You can choose as many as four. You can then scroll down the list of features and select which information you'd like in which column. There is a live preview showing the changes that you're making so you can easily experiment and find the layout that you like best.
It allows you to be very flexible and you can organise the information in a way that best helps your customers, such as all contact information in one column, and your address & directions information in another column.
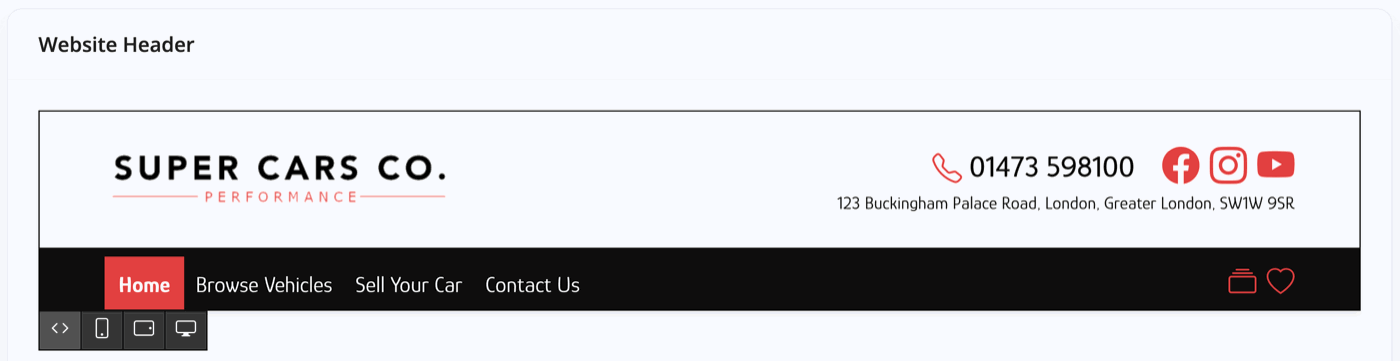
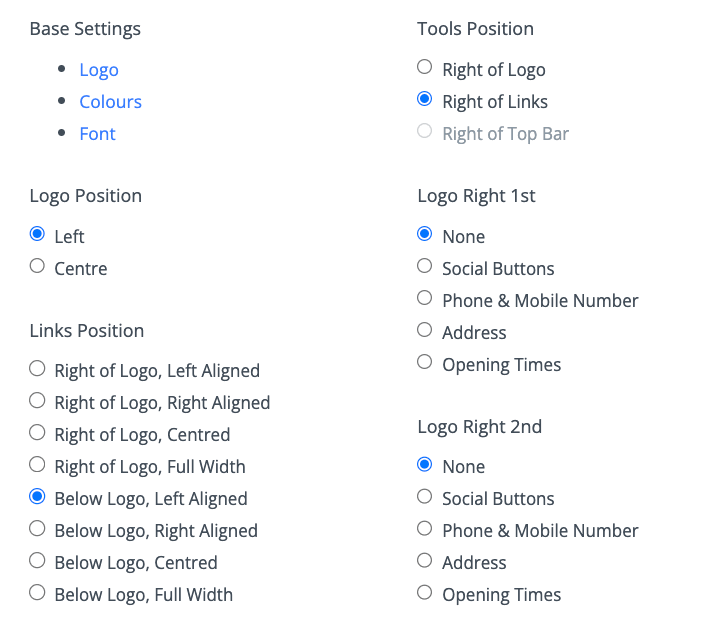
To choose what is on display in your header, go to Website -> Header section.

This is very similar to how you choose the content and layout of your footer. You're given a series of check-box options and a live preview to monitor what the changes you're making will look like on your site. Click 'Update Header' once complete.

Note, some website templates may not support all of the options provided in the header and footer sections - the limited customisation will be shown in the template details before you install the website template.
Related Documentation
Usage Guide
- Account Alerts & Sales Channel Error Notifications
- Adding & Managing Contacts (Customers & Suppliers)
- Adding A Vehicle
- Adding Appointments To Your Calendar
- Adding Pre-Defined Products & Services
- Adding Website Pages & Navigation Links
- Adding Website Tags
- Aftersales Invoices
- AI Lead Assistant
- AI SEO Search Results Explained
- Booking Types & Website Booking Forms
- Branding Your Website
- Browse Vehicles
- Business Contact Details (Telephone & Social Media)
- Business Details (Address, Legal Name & Company Number)
- Business Follow-Ups - Automated SMS & Emails To Customers
- Business Opening Hours (and Holiday Closures)
- Business Social Networks
- Business Users & Roles
- Cancelling A Vehicle Sale or Reservation
- Changing Vehicle Registration (Number Plate)
- Changing Your Membership Plan
- Connecting Finance (iVendi, Codeweavers, CarFinance247 & Evolution Funding)
- Connecting Third-Party Services
- Creating Invoices, Purchase Invoices & Orders
- Customer & Courtesy Vehicles
- Deal Builder
- Display A Different Business Address In MotorDesk
- Displaying Announcements With Website Banners
- Editing Auto-Generated Content In MotorDesk
- Editing Website Pages
- Exporting Business Data
- Filtering Junk Leads
- Handover Process
- How MotorDesk Integrates with Sage, Xero & QuickBooks
- How to Add an AA Dealer Promise/Warranty Page
- How To Change Your Website Images
- How To Enable Online Reservations
- Importing Your AutoTrader Stock
- Initial Website Set-Up & Picking A Website Template
- Invoice Customisation
- Membership Payments
- Membership Plans, Data Charges & Payments
- Navigating MotorDesk & Your Dashboard
- OCR (Automatic Invoice Reader) Help
- Remove A Vehicle
- Sales Leads & Chat
- Sales Reports
- Selling A Vehicle
- Selling Multiple Vehicles At Once
- Sending & Signing Documents
- Show Sold Vehicles On Website
- Taking Deposits & Part Payments In MotorDesk
- Un-Publish A Vehicle
- Updating Your Contact Details
- User Profile (Change Email & Password)
- Vehicle Analyser
- Vehicle Appointments
- Vehicle Check
- Vehicle Checklists
- Vehicle Competitors
- Vehicle Condition Reports
- Vehicle Details
- Vehicle Documents
- Vehicle Finance Invoices
- Vehicle History
- Vehicle Images & Videos
- Vehicle Import
- Vehicle Job Boards
- Vehicle Leads & Orders (Leads & Deals)
- Vehicle Locations
- Vehicle Optional Extras, Features & Descriptions
- Vehicle Overview
- Vehicle Photo Background Removal
- Vehicle Purchase & Costs
- Vehicle Quick Check
- Vehicle Reservations
- Vehicle Settings
- Vehicle Silent Saleman
- Vehicle Specification
- Vehicle Stock & Price
- Vehicle Test Drives
- Vehicle Workflows
- Vehicles For Sale Limit Reached
- Vehicles Settings
- Vehicles Stock Book
- Website AI SEO
- Website Banner Settings
- Website Blog Articles
- Website Customer Reviews
- Website Deal Builder Settings
- Website Header & Footer
- Website Live Chat Settings
- Website Settings
- Website Statistics
- Website Valuation Settings
- Website Vehicle Search Result Design